About Veg*n
An interactive “choose your own adventure” investigation of veganism and personal choice, written, designed, and developed by a real life vegan!
Project goal
The purpose of this website is to introduce the practice of veganism as a responsible, sustainable, socially conscious dietary choice. With less than 10% of humans identifying as vegan, this dense and information rich site provides information to those who are open to learning and exploring the dietary style.
MY ROLE
UI/UX designer
Visual designer
Illustrator
Content curator
Art director
Front end developer
SERVICES PROVIDED
Information architecture
Visual design
Fully functioning website
Tools used
Adobe Photoshop
Adobe Illustrator
Github
What does it mean to be vegan?
The website is broken into four sections, beginning with an introductory essay that defines veganism and outlines the most common reasons why someone may choose to be vegan.
The best qualities of VEG*N are the ways in which the website visually hints at the horrors of the animal agriculture industry, and the cruelty and creepiness of it without blatantly showing hidden camera footage or bearing witness to the suffering through gruesome photography. The hover callouts are playful yet unexpected and intriguing way to show that “behind the veil” kind of truth that vegan activism aims to uncover.
The second section is a "challenge” that presents 21 common scenarios of cognitive dissonance. Each of the scenarios is centered around an excuse one might use to justify not being vegan, and utilizes Socratic questioning. Each instance in the challenge concludes with an explanation that demonstrates why veganism is the only rational, logical, and sane solution.
The website is really bolstered by the heavy research aspect. The in-text citations embed raw facts to the meat (pun intended) of the introductory essay, as well as the challenge response material which brings users directly into the facts repository.
The final two divisions of content are a Facts page and an Advice page, where visitors can go to learn more about the information presented to them.
The facts and advice pages are thoroughly researched and back up all of the factual content in the website with hyperlinked sources that provide users with direct access to the statement’s scholarly journals and scientific studies. Thus really proving that the facts and information are real, and not just made up to scare or lie to you.
Process work
This was a large project with many stages. Here you will find a break down of the process and documentation of the work.
Topic Research, Collection, Curation, and Notes
My note taking process was enormous.
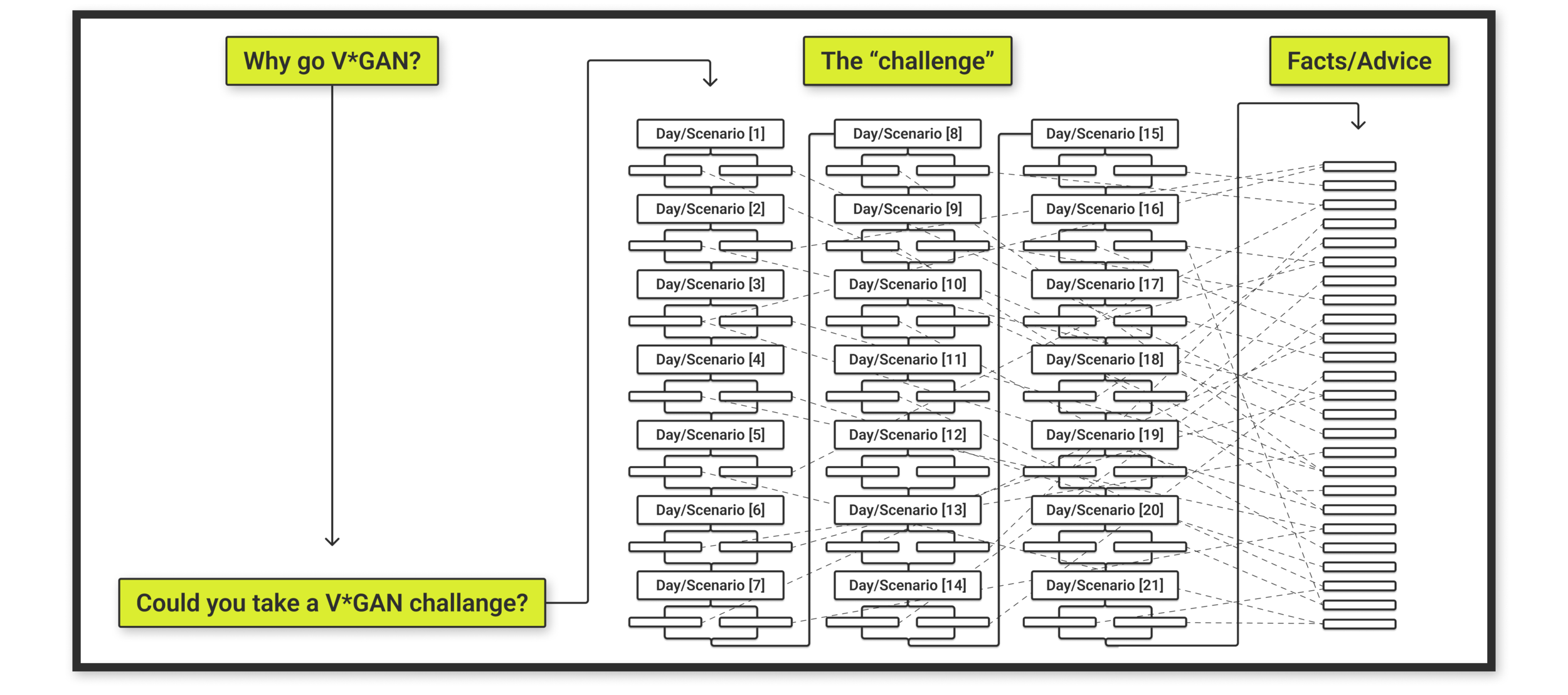
Structure Design
I knew that I was working with three main sections: "WHY VEGAN," "QUIZ," and "FACTS + ADVICE."
Visual design | Mood Boards
My visual references reflect the human digestive system, a theme that would be a visual system throughout the website.
Page layout examples
Exploration into various methods of displaying information
Initial complete deck design explorations
Drafts and design exploration.
Build
The following is the first complete build of Diet Dissonance.
Reflection
This piece was not built to be responsive, but instead was intended to be a monitor based experience. If I were to return to this piece, I would certainly want to build it mobile first, and clean up the code a bit too.