About the Project
Prior to this project, Wish did not have an illustration style guide or documented parameters or process.
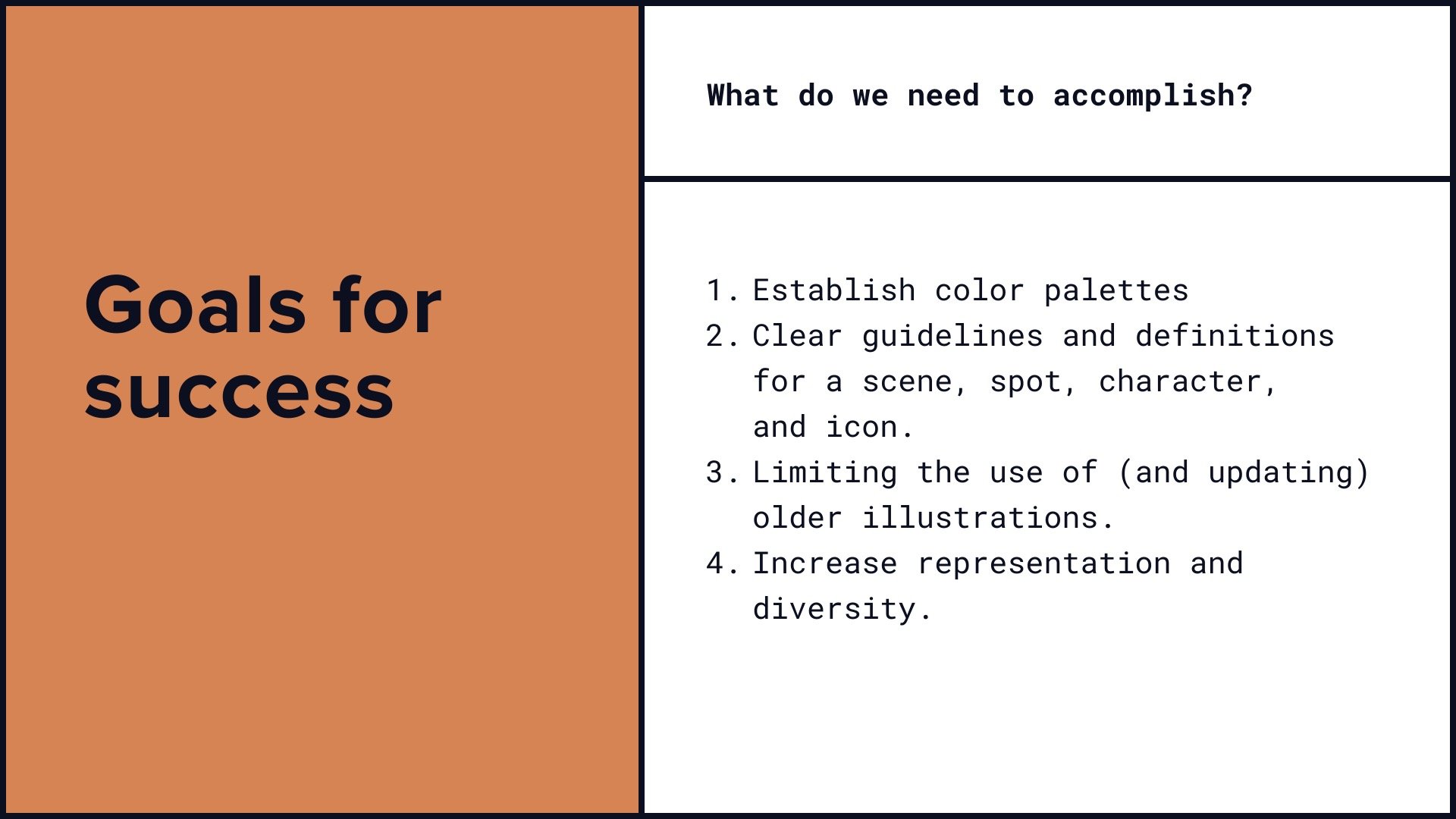
Project goal
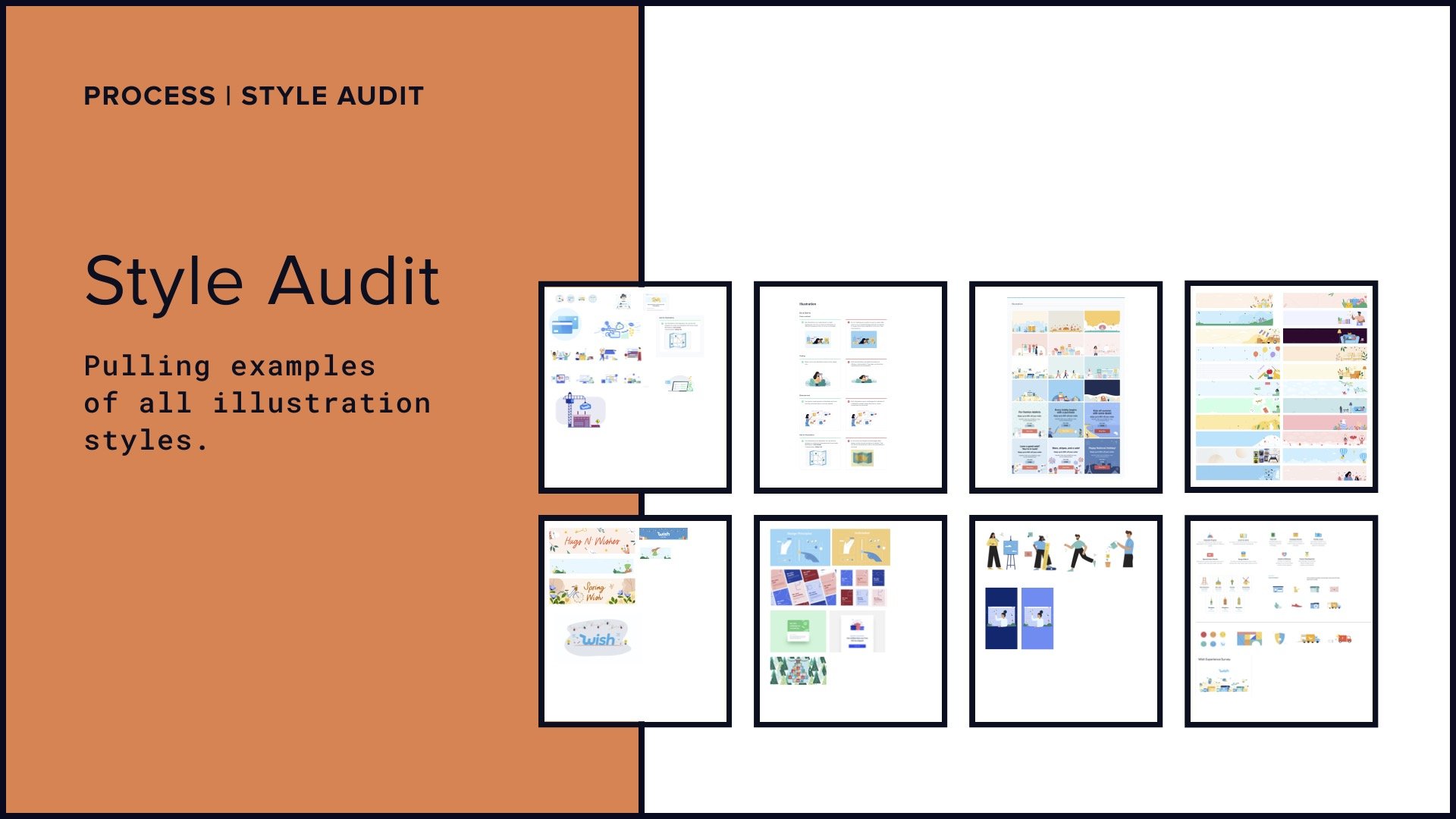
Over time, and as we hired more people, the style of our illustrations began to drift. We needed to audit everything we had done over the past 11 years, decide what we liked, what we didn’t, research what we could do, and then build out a system to break down each element of our illustrations, thus establishing a style guide and library.
The completion of this project meant our team finally had a point of reference for consistency in our illustration style.
My role
Designer/Illustrator
Architect
Project Owner
Services provided
Information architecture
Visual design
Usability testing
Component based asset templates, mockups, and color system.
Tools used
Adobe Illustrator
Sketch
Figma
Look inside the process
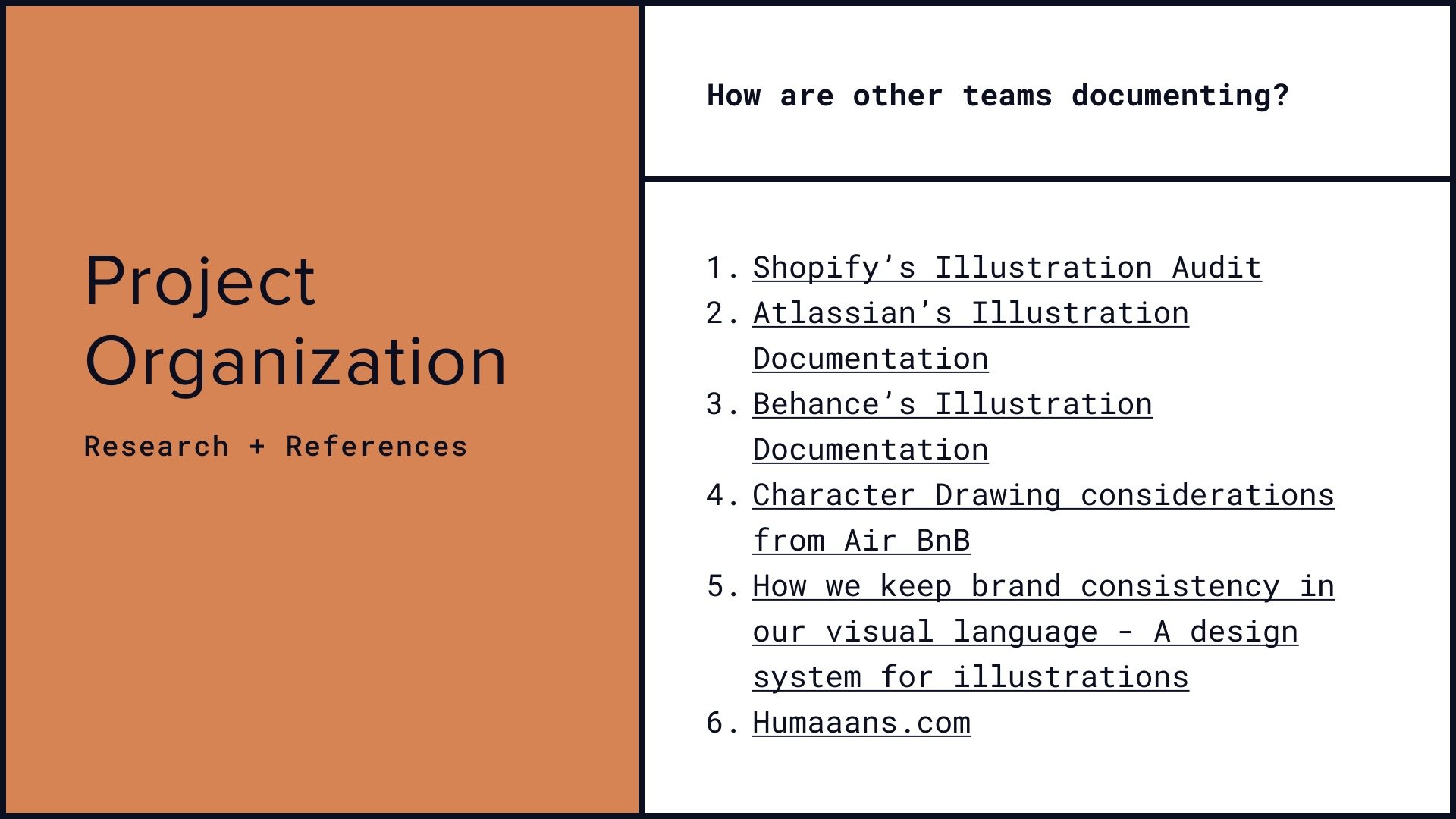
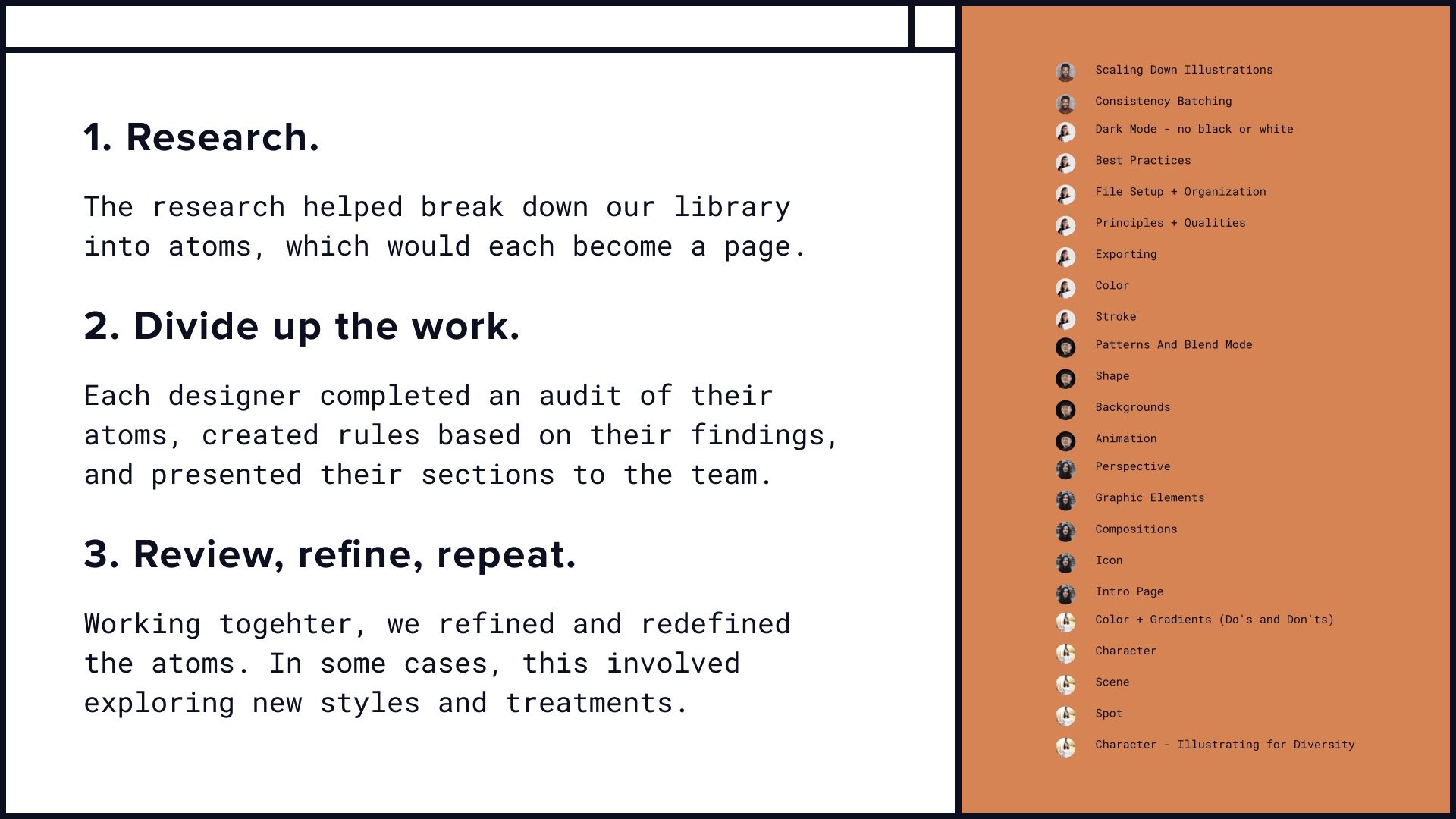
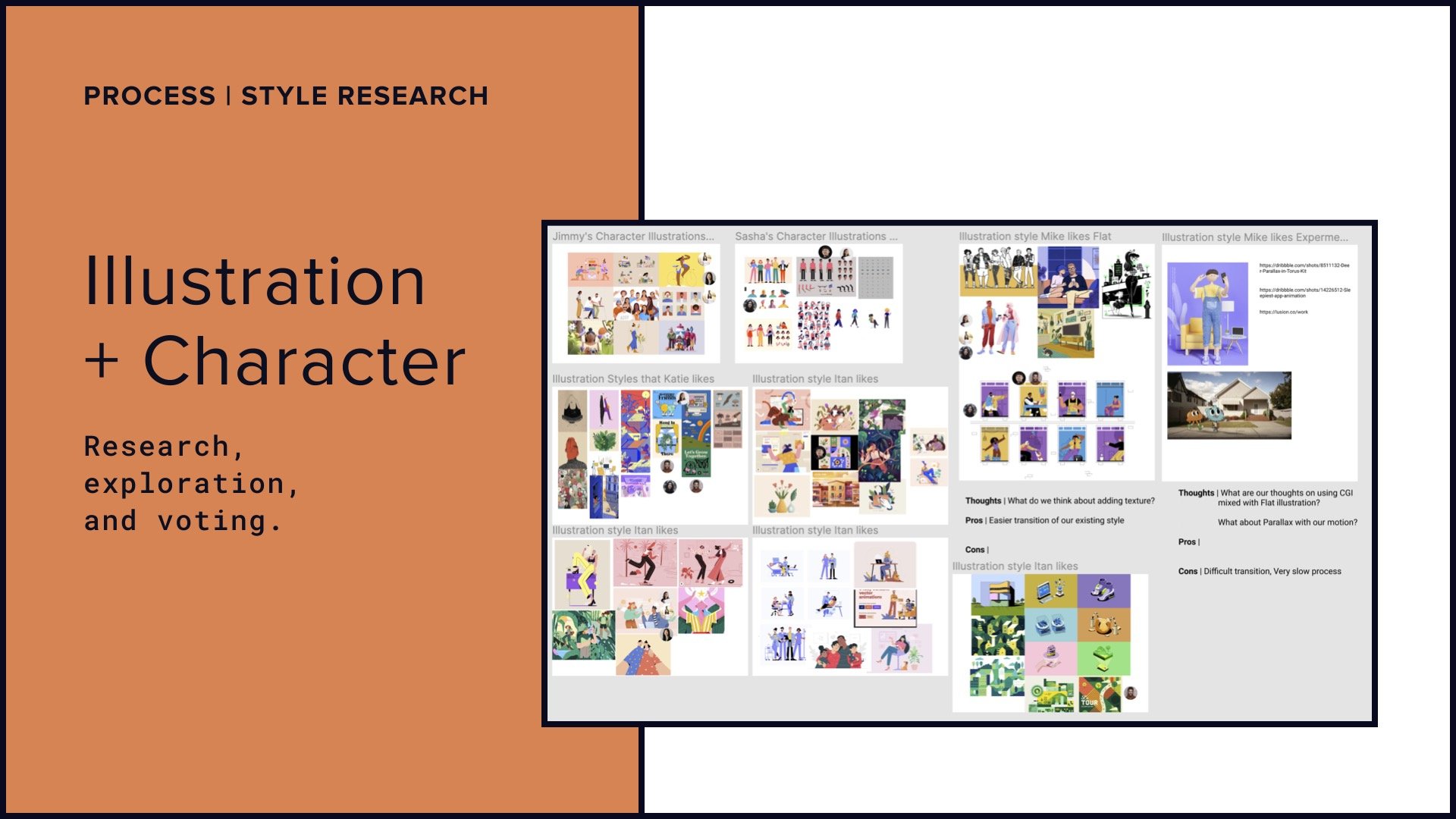
This project was a massive undertaking, and as project lead I divided the project down into stages, and delegated different areas of focus to my teammates based on their areas of work and interest. We met as a larger team once a week to present our work and provide feedback, aligning at each point along the way.
The following presentation is a record of my documentation.
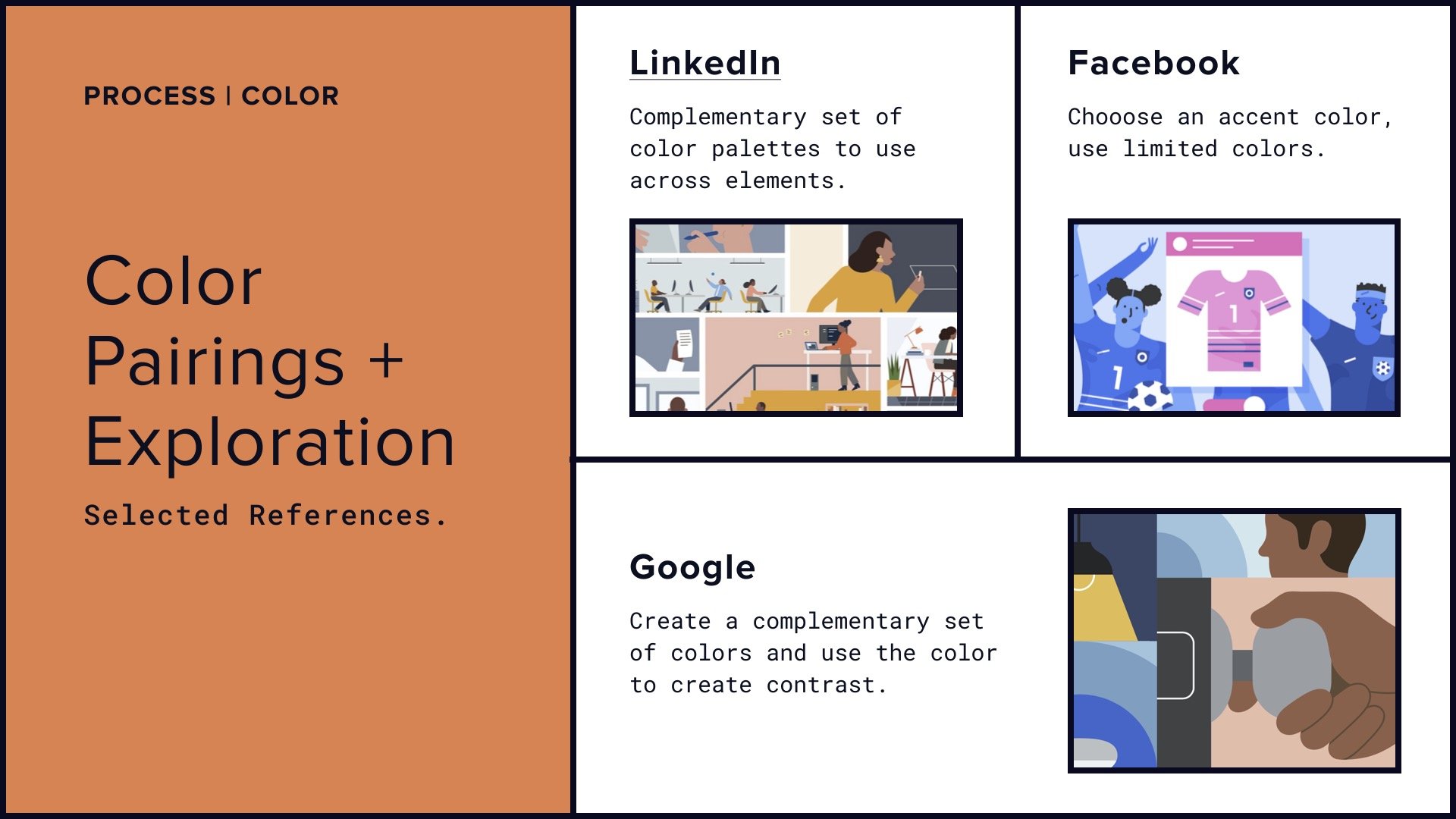
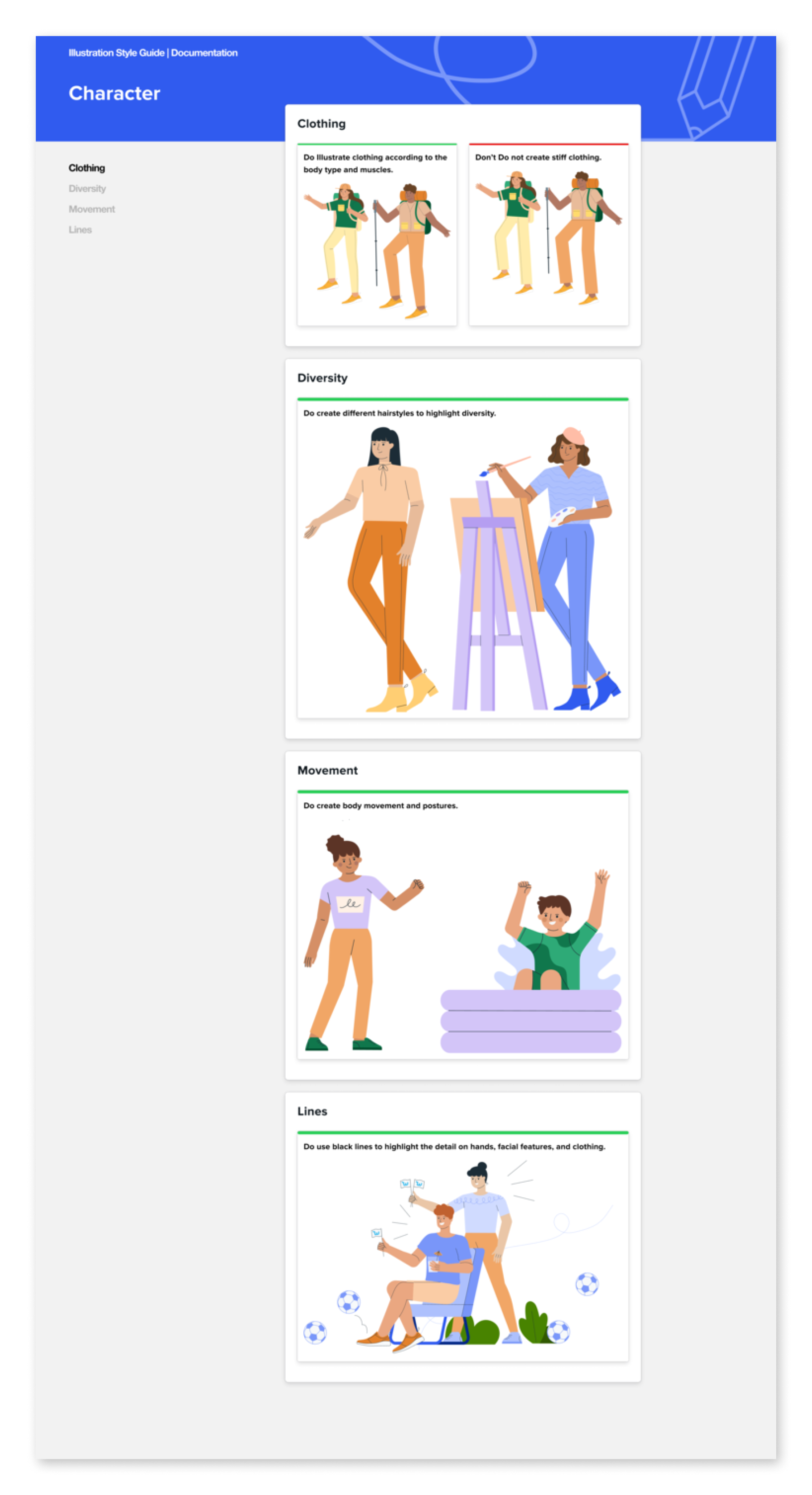
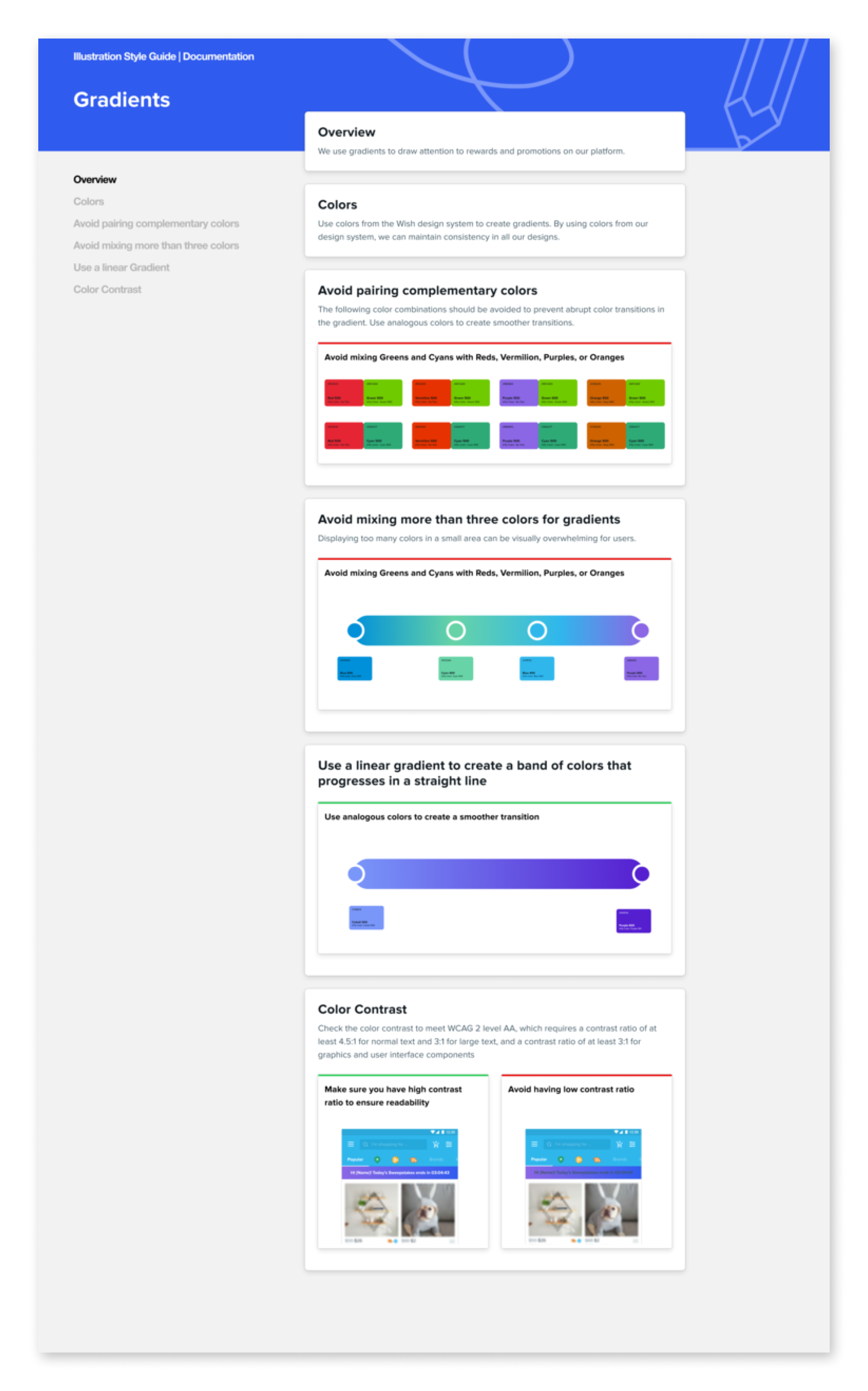
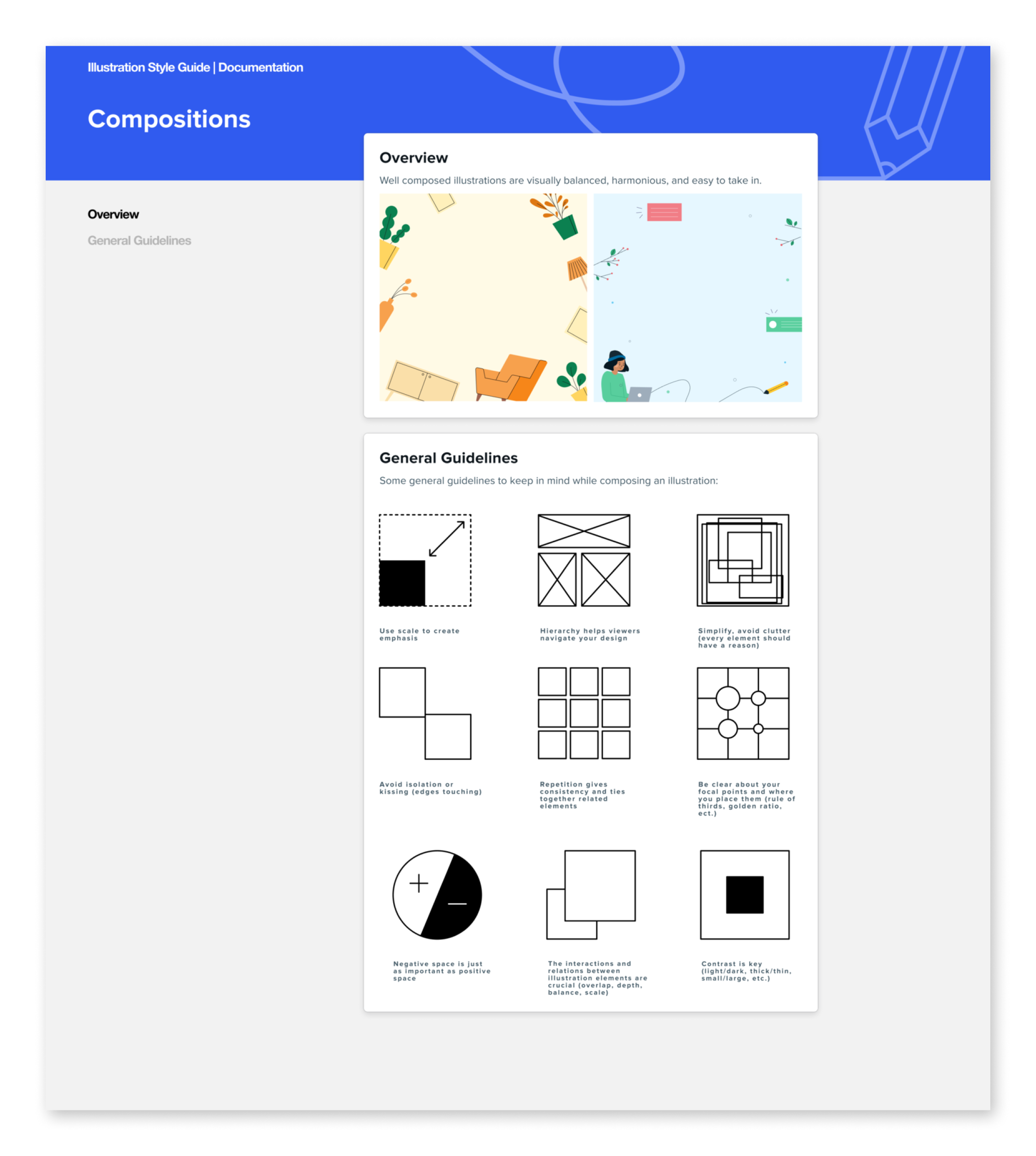
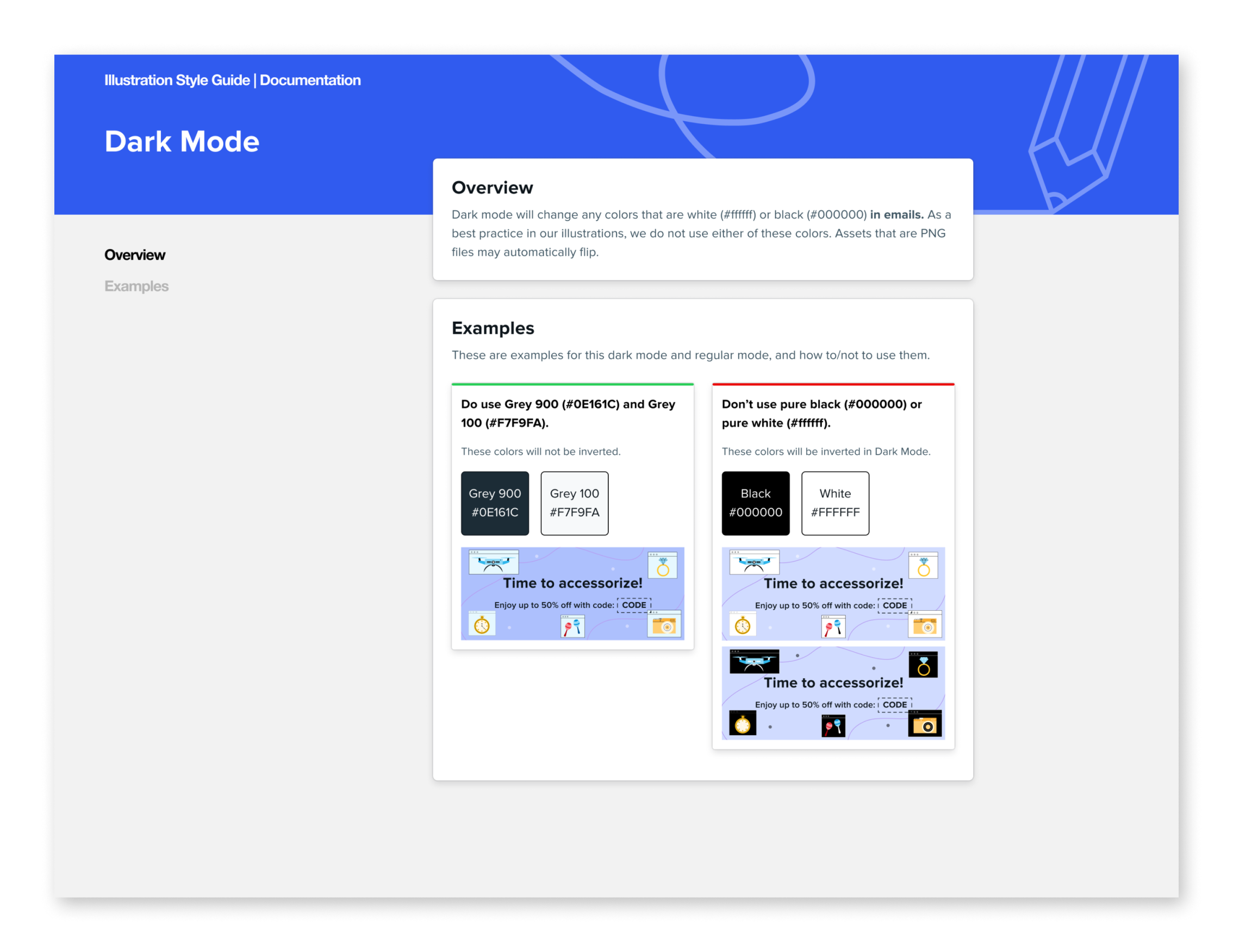
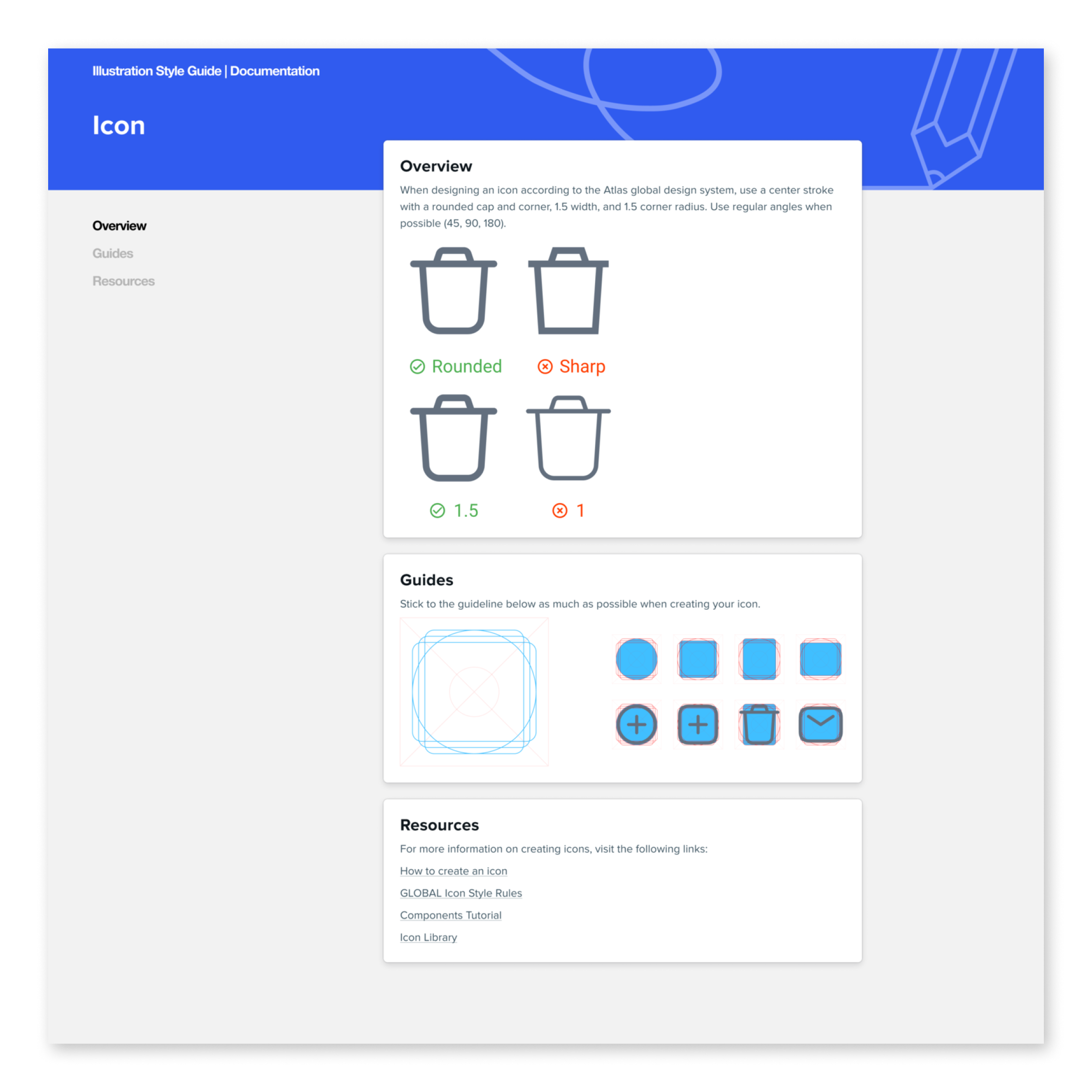
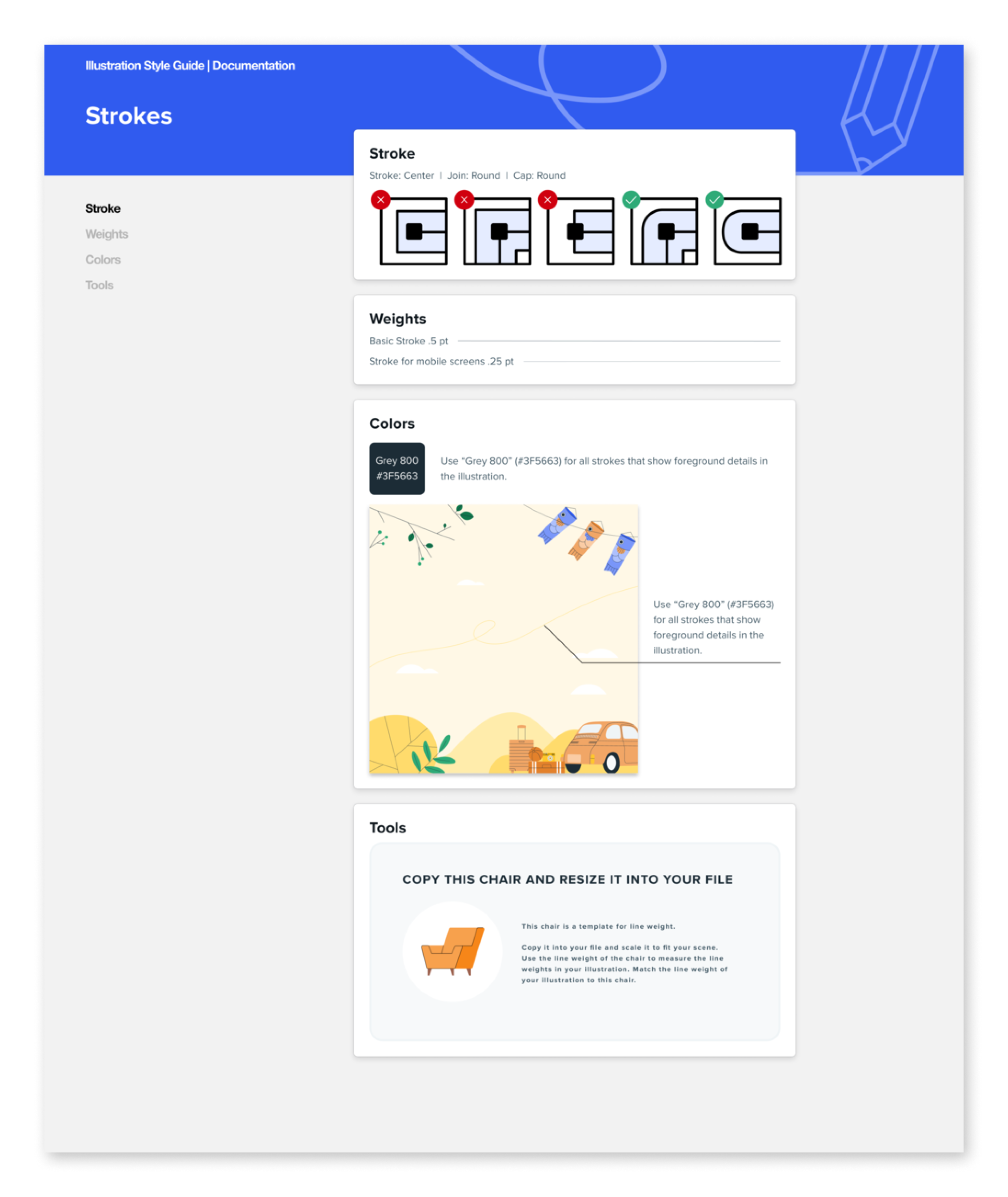
Examples from the documentation
While I won’t upload the entire library, here are some example pages.